HTML canvas arc() 方法
示例
创建一个圆圈:
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(100, 75, 50, 0, 2 * Math.PI); ctx.stroke(); </script>
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
浏览器支持
表中的数字指定了完全支持该属性的第一个浏览器版本。
| 方法 Method |
|
|
|
|
|
|---|---|---|---|---|---|
| arc() | Yes | 9.0 | Yes | Yes | Yes |
定义和用法
arc() 方法创建一个弧/曲线(用于创建圆或圆的一部分)。
提示: 使用 arc() 创建圆:将起始角度设置为 0,将结束角度设置为 2*Math.PI。
提示: 使用 stroke() 或 fill() 方法在画布上实际绘制弧线。

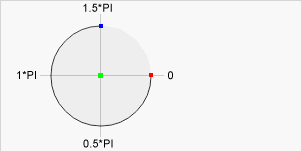
中心
arc(100,75,50,0 * Math.PI,1.5 * Math.PI)
起始角度
arc(100,75,50, 0 ,1.5 * Math.PI)
结束角度
arc(100,75,50,0 * Math.PI,1.5 * Math.PI)
| JavaScript 语法: | context.arc(x,y,r,sAngle,eAngle,counterclockwise); |
|---|
参数值
| 参数 | 描述 Description |
|---|---|
| x | 圆心的 x 坐标 |
| y | 圆心的 y 坐标 |
| r | 圆的半径 |
| sAngle | 起始角度,以弧度为单位(0 为圆弧的 3 点钟位置) |
| eAngle | 结束角度,以弧度为单位 |
| counterclockwise | 选修的。 指定绘图应该是逆时针还是顺时针。 默认为 false,表示顺时针方向,而 true 表示逆时针方向。 |