HTML canvas bezierCurveTo() 方法
示例
绘制三次贝塞尔曲线:
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.moveTo(20, 20); ctx.bezierCurveTo(20, 100, 200, 100, 200, 20); ctx.stroke(); </script>
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20);
ctx.stroke();
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 bezierCurveTo() 方法。
定义和用法
bezierCurveTo() 方法通过使用表示三次贝塞尔曲线的指定控制点向当前路径添加一个点。
三次贝塞尔曲线需要三个点。 前两个点是三次贝塞尔计算中使用的控制点,最后一个点是曲线的终点。 曲线的起点是当前路径中的最后一个点。 如果路径不存在,请使用 beginPath() 和 moveTo() 方法定义起点。

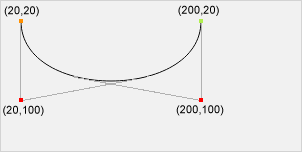
起点
moveTo(20,20)
控制点 1
bezierCurveTo(20,100,200,100,200,20)
控制点 2
bezierCurveTo(20,100,200,100,200,20)
终点
bezierCurveTo(20,100,200,100,200,20)
提示: 查看 quadraticCurveTo() 方法。它有一个控制点而不是两个。
| JavaScript 语法: | context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); |
|---|
参数值
| 参数 | 描述 Description |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标 |
| cp1y | 第一个贝塞尔控制点的 y 坐标 |
| cp2x | 第二个贝塞尔控制点的 x 坐标 |
| cp2y | 第二个贝塞尔控制点的 y 坐标 |
| x | 结束点的 x 坐标 |
| y | 结束点的 y 坐标 |